

Ok, you can always choose undo if you did this by accident ( Edit ▸ Undo Delete). The Clear Canvas Tool does just what its name implies- it clears the canvas of any objects. FlySketch recognizes the following list as files that are meant to be run as shell scripts: “py”, “pl”, “sh”, “rb”, “as”, and “applescript”. Tip: If you are up to the challenge, with a little bit of scripting know-how, you can create and add your own unix shell scripts as actions by placing them in your “~/Library/Application Support/FlySketch/ Workflow Scripts” folder. When an action is run against a folder alias, FlySketch will copy in the image. When an action is run against an application alias (Like Mail, Photoshop, or Microsoft Entourage), FlySketch will open the image up just like you were dragging it to the applications’ icon. To open up the Workflow Scripts folder choose “Open Workflow Scripts folder” from the actions menu. You can create a new action by opening up the Workflow Scripts folder, and dragging an alias of an application or folder in. Click on the script icon and you will be presented with a list of actions to use against the graphics current canvas. Workflow Actions are used to perform actions against the images you create. Key Shortcuts: 1–9, 0 (zero) to make the canvas opaque. The slider only works if you haven't yet taken a screen shot. Show it to your windows-using friends and make them jealous. The Transparency Slider is used when you want to make the canvas see-through, making it easier to see where you want to take a screen capture. If you fancy a color other than yellow, you may change the color (and transparency) of the Highlighter Tool in the preferences. The Highlighter Tool is useful when you have a screen capture on the canvas, and you would like to highlight certain pieces such as text, or maybe images. Tip: If you have a tablet, FlySketch will sense the pressure you are applying and adjust the width of your line. Or, if you have a tablet attached, FlySketch will sense the pressure you are drawing with and adjust the width of your line. Use this tool when you feel like being messy. Resizing them is not possible after creation. Once freehand objects are created, you can only move them around.

The Freehand Tool allows you to sketch anywhere in the canvas with freeform lines. Change fonts using the font panel, which is brought up using ⌘T. Type away to add your text to the canvas. Choose the Text Tool and drag the mouse to create a rectangle where you want text to appear. The Text Tool is used to add text to the canvas. Holding down the shift key while drawing this shape conforms it to a square.

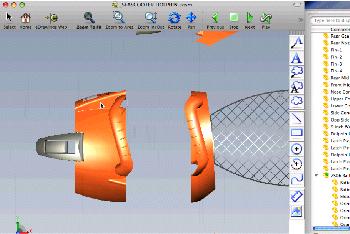
The Round Rectangle Tool can be used to make rectangles or squares with rounded edges. Tip: Hold down the shift key to make your rectangle scale proportionally when resizing. The Rectangle Tool can be used to make rectangles or squares. Tip: Place arrows on the ends of your line with the arrow pallet to help with drawing diagrams. Check out the palettes page for more information. Use the checkboxes to mark which end(s) you want an arrow to appear. Adding arrows is as simple as opening the inspector drawer in the box labeled “Arrow”. You also have the option of placing arrows on either end of the line. The Line Tool can be used to make straight lines on the canvas. Tip: Hold down the shift key to scale proportionally when resizing. Holding down the shift key while doing this will create a perfectly round circle. Simply select the tool and drag the mouse around to create your shape. The Oval Tool can be used to construct ovals or circles on the canvas. Check out the palettes page to read more about those features. Use this tool to select a shape after you create it with one of the other tools in order to change its color, size, stroke width, drop shadow, and composition mode.

This is the basic tool you will use to get around the canvas. The Selection Tool can be used to grab images and shapes for resizing or moving around the canvas. The toolbar features many useful buttons designed to help you in highlighting, drawing, and modifying the image on the screen.


 0 kommentar(er)
0 kommentar(er)
